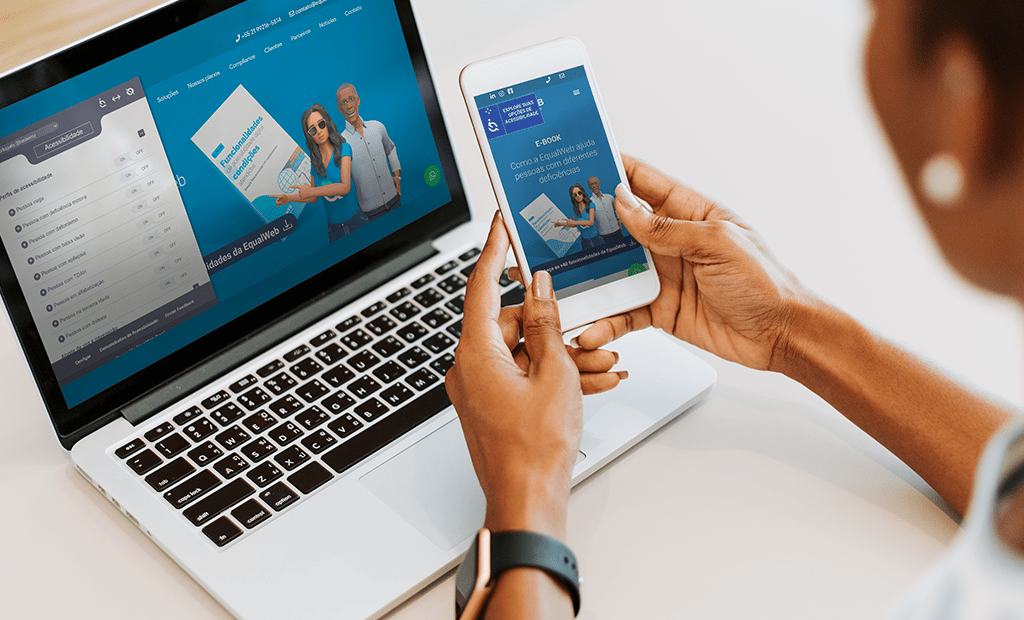
Com a constante presença dos dispositivos móveis em nosso dia a dia, podemos dizer que os celulares se tornaram extensões do nosso corpo. Prova disso são os números apresentados pela pesquisa realizada pela Comscore, que aponta que 68% dos brasileiros utilizam apenas dispositivos móveis para acessar a internet.
Isso se explica porque, apesar de cumprirem o mesmo objetivo de acessar a Internet, os dispositivos móveis e desktops acabam oferecendo experiências distintas.
Apesar da praticidade oferecida pelos smartphones, os notebooks e computadores também têm seu valor, e a comprovação disso é feita por meio de dados: no mundo, os usuários preferem o desktop para assuntos de navegação e pesquisa, já no Brasil, essa modalidade é a preferida para o consumo de conteúdos informativos e notícias.
Quer entender melhor sobre o que são os dispositivos móveis e desktop, as diferenças entre os dois e as adaptações necessárias para que os usuários tenham uma experiência digital otimizada? Continue a leitura e confira!
Mas afinal o que é “mobile” e “desktop”?
Se antes o acesso à internet era limitado ao uso de computadores, restringindo assim o uso a lugares específicos, os smartphones transformaram essa realidade. E justamente com a chegada desses aparelhos, surgiu a diferenciação entre dispositivos móveis (ou mobile) e desktop.
Os dispositivos móveis, como smartphones e tablets, são aparelhos portáteis projetados para serem usados em qualquer lugar. A principal característica desses dispositivos é a sua mobilidade – eles são leves, compactos e equipados com baterias que permitem o uso prolongado sem a necessidade de estar conectados à tomada.
Os dispositivos desktop, por outro lado, são computadores pessoais projetados para uso estacionário, geralmente em mesas ou estações de trabalho fixas. Eles se destacam pelo poder de processamento superior e pela capacidade de realizar múltiplas tarefas simultaneamente.

Quais as principais diferenças entre dispositivos móveis e desktops?
Os dispositivos mobile estão disponíveis para acesso nos mais variados locais e momentos, oferecendo uma interface acessível por toque, com gestos intuitivos, e permitindo interações rápidas e diretas.
Já os aparelhos desktop, oferecem telas maiores e interfaces mais robustas, sendo assim a escolha ideal para tarefas que demandam concentração e precisão. O uso do mouse e do teclado oferece uma navegação mais detalhada, essencial para trabalhos complexos e momentos de produtividade intensa.
Além dessas questões estruturais, também é importante ressaltar um ponto que afeta diretamente a navegabilidade dos usuários que acessam um mesmo site nesses diferentes dispositivos: a responsividade.
Esse tópico se torna importante, porque, se antes os sites eram projetados apenas para aparelhos desktop, com a chegada dos smartphones, tudo precisou ser reformulado para que a experiência do usuário fosse impactada de forma positiva.
Por isso, desenvolvedores buscaram aplicar a responsividade, que consiste na adaptação automática a diferentes tamanhos de tela e dispositivos, com o objetivo de proporcionar uma experiência de uso consistente e otimizada, independente do usuário navegar a partir de um smartphone, tablet ou desktop.
Você pode estar se perguntando qual é a importância disso para a navegação nos sites. A verdade é que esse é um fator fundamental para a melhoria da experiência do usuário, garantindo que todos os elementos da interface sejam exibidos de forma clara e funcional.
E, além de facilitar a navegação e a interação, também aumenta a satisfação do usuário, reduz a taxa de rejeição e aumenta o tempo de permanência no site. Vale destacar também que a responsividade é tão crucial que é um dos fatores que impacta o SEO dos sites, influenciando diretamente no posicionamento dos resultados de busca.

E como a EqualWeb lida com a responsividade da ferramenta nos dispositivos móveis e desktops?
Se você já navegou pela nossa ferramenta, é provável que tenha percebido que existem algumas diferenças entre a navegação mobile e desktop. Se sempre recomendamos aos nossos clientes que a responsividade se faça presente em seus sites, é claro que para nós isto também seria importante.
Por isso, fazemos ajustes para otimizar a navegação dos usuários, retirando funcionalidades que não tenham utilidade nos dispositivos móveis. A navegação por teclado, a navegação inteligente, o ajuste de cursor, o dicionário e o teclado virtual são as funcionalidades que os usuários de desktop têm acesso e os usuários mobile não observam.
Isto acontece, porque além das questões relacionadas à diferença de tamanho de tela para a visualização do usuário, também é importante pensar no fato de que os dispositivos mobile têm recursos de toque, enquanto os desktops usam o mouse e/ou o teclado. Ou seja, para que a melhor experiência seja oferecida, é preciso pensar nos recursos que realmente serão úteis para cada usuário.

Seja qual for o tipo de dispositivo, a acessibilidade deve ser prioridade
Para que todos os usuários, independentemente do dispositivo que estejam utilizando, possam ter uma experiência de navegação otimizada e acessível é fundamental ter atenção não apenas à responsividade, mas também à acessibilidade digital.
Por isso, a EqualWeb conta com uma equipe de profissionais altamente qualificados, com certificação da IAAP. Essa equipe dedicada está disponível para realizar testes e avaliações em toda a jornada digital, e pode efetuar as adaptações necessárias para que os usuários de nossos clientes naveguem com máxima autonomia.
Então que tal se juntar às milhares de marcas que já utilizam a tecnologia da EqualWeb, para promover uma web mais inclusiva e acessível? Visite nosso site e converse com um de nossos especialistas para conhecer o plano ideal para o seu negócio!