Você já deve ter se deparado com o termo “descrição da imagem”. Mas você sabe do que se trata de fato e qual é a sua importância? Descrições de imagens são textos que descrevem o conteúdo de uma imagem, tornando-o acessível para pessoas com deficiência visual que utilizam leitores de tela. Esses textos permitem que todos os usuários entendam o que está sendo exibido no conteúdo visual, oferecendo assim uma experiência digital inclusiva.
Ao fornecer descrições de imagens, você está ajudando a criar um ambiente online mais equitativo. Com esse recurso disponível, pessoas com deficiência visual podem acessar informações visuais importantes, desde detalhes em uma fotografia até dados apresentados em gráficos e diagramas. E, em uma era tão visual como a que vivemos com as redes sociais, sem essas descrições, uma parte significativa do conteúdo se tornaria inacessível para essa parcela da população.
Mas se você acredita que as descrições são úteis apenas para pessoas cegas ou com baixa visão, você está enganado! Além de promover a inclusão, as descrições de imagens também beneficiam outros usuários. Por exemplo, pessoas que usam dispositivos móveis em ambientes onde não podem carregar imagens devido a limitações de dados ou sinal fraco, ainda conseguem entender o conteúdo através das descrições.
Por isso, descrições bem feitas são a ponte entre um conteúdo útil e seu alcance para o maior número de pessoas possível. Mas você sabe como fazer descrições precisas e assertivas? Nesse blog, vamos apresentar quais os tipos de descrições de imagens, as melhores práticas e alguns bons e maus exemplos de como fazer descrições de imagens. Quer saber mais? Continue a leitura e confira!
 Tipos de Descrições de Imagens
Tipos de Descrições de Imagens
As descrições de imagens podem ser divididas em diferentes tipos, cada uma com sua função específica para melhorar a acessibilidade digital. Entender esses tipos é essencial para que todo o conteúdo visual seja acessível a todos os usuários. Dentre as opções, temos:
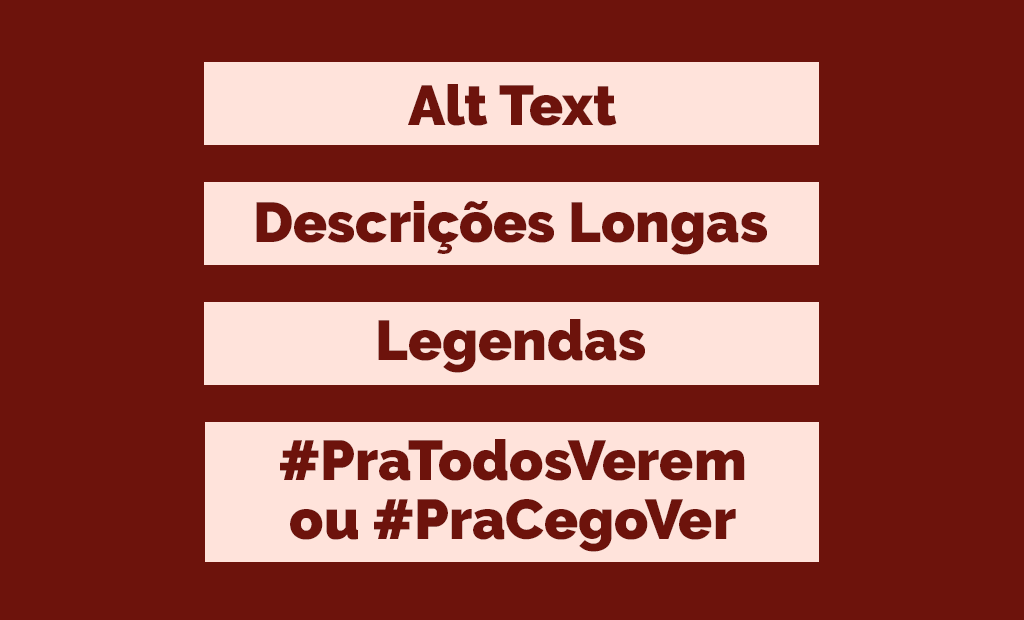
- Alt Text: o texto alternativo é uma descrição curta e concisa que descreve o conteúdo de uma imagem. Ele é utilizado principalmente em HTML, nos atributos ALT das tags IMG. Ao usar esse recurso, a descrição não fica visível para todos, mas apenas para usuários de leitores de tela. Esse texto é indispensável para esses usuários, permitindo que entendam o que está sendo mostrado na imagem.
- Descrições Longas: às vezes, uma imagem contém informações complexas que não podem ser resumidas em um texto alternativo curto. Nestes casos, são necessárias descrições detalhadas. Isso é comum em gráficos, infográficos, mapas ou obras de arte. Descrições longas devem ser incluídas em uma página separada ou em um campo específico que os leitores de tela possam acessar. Elas fornecem uma explicação completa do conteúdo e contexto da imagem, permitindo uma compreensão mais profunda.
- Legendas: são textos que acompanham vídeos ou imagens e, diferente das opções acima, costumam ficar visíveis para todos os usuários. Elas oferecem contexto adicional ou explicam detalhes que não são óbvios na imagem. Além de se diferenciar do Alt Text por sua visibilidade, outra característica é que as legendas podem complementar o texto alternativo, fornecendo informações adicionais que melhoram a compreensão da imagem.
- #PraTodosVerem ou #PraCegoVer: essas hashtags são usadas nas redes sociais para indicar que a publicação conta com descrições de imagens, seja ela pela plataforma ou feita manualmente na postagem. Ao usar essas hashtags, as empresas e os criadores de conteúdo estão demonstrando compromisso com uma internet mais acessível para todos.
Melhores Práticas para Criar Descrições de Imagens
Para que seu conteúdo seja acessível a todos os usuários, é necessário fornecer recursos para que todos tenham acesso equitativo. E dentre os recursos que podem auxiliar nessa tarefa, a descrição de imagens é uma grande aliada na caminhada pela acessibilidade digital.
Apesar de parecer simples, existem algumas práticas que podem tornar suas descrições mais eficazes e assertivas. Confira nossas dicas:
- Seja conciso e claro: as descrições de imagens devem ser breves e diretas. Evite informações desnecessárias e foque nos aspectos mais importantes da imagem. Para o texto alternativo, geralmente uma ou duas frases são suficientes para transmitir a essência da imagem.
- Contexto relevante: a descrição deve fornecer contexto relevante que ajude o usuário a entender o papel da imagem dentro do conteúdo. Considere o que a imagem está tentando comunicar e como ela se relaciona com o texto circundante.
- Evite redundâncias: não repita informações que já estão descritas no texto próximo à imagem. A descrição deve complementar e não duplicar o conteúdo escrito.
- Evite Iniciar com “Imagem de…”: Os leitores de tela já informam automaticamente ao usuário que o elemento lido é uma imagem. Portanto, não é necessário começar a descrição com “imagem de…”. No entanto, há exceções para capturas de tela, fotos e retratos, onde é útil especificar a natureza da imagem. Nesses casos, use “captura de tela de…”, “foto de…”, “pintura de…” no início da descrição para fornecer um contexto adequado.
- Elementos decorativos: caso a imagem não tenha qualquer relevância além de decorar a página, não a descreva. No código HTML, essas imagens podem ter um ALT = ” ” (texto alternativo vazio) para serem ignoradas pelos leitores de tela, evitando sobrecarregar os usuários com informações desnecessárias.
- Grafia, pontuação e acentuação adequadas: palavras bem escritas e frases bem estruturadas ajudam os leitores de tela a interpretar corretamente o texto, proporcionando uma experiência mais fluida e compreensível para os usuários.
- Sensibilidade cultural: atente-se ao descrever imagens que possam ter significados culturais específicos. Use uma linguagem neutra e evite estereótipos para que todos os usuários se sintam respeitados e incluídos.
- Insira palavras-chave se for possível: incorporar palavras-chave nas descrições de imagens pode ajudar na otimização para motores de busca (SEO). No entanto, isso deve ser feito de maneira natural e sem sacrificar a clareza ou a utilidade da descrição.
- Tenha consistência: mantenha um estilo consistente nas descrições de imagens em todo o seu site. Isso ajuda a criar uma experiência de usuário coesa e facilita a compreensão para usuários que dependem de leitores de tela. Considere desenvolver um guia de estilo para descrições de imagens, alinhado com o tom e a voz da sua marca.
- Revise e teste: para que suas descrições sejam realmente precisas e úteis, sempre revise e faça testes antes da publicação. Isso pode ser feito por meio de ferramentas de acessibilidade para verificar se as descrições estão sendo lidas corretamente por leitores de tela ou solicitando feedback de usuários com deficiência visual.
 Exemplos práticos
Exemplos práticos
Entender a teoria é importante, mas nada substitui exemplos práticos que ilustram como criar descrições de imagens eficazes. Por isso, vamos apresentar alguns bons e maus exemplos de descrições, além de entender qual é a melhor forma de adaptar essas descrições em diferentes contextos.

- Mau Exemplo: “Um sapato.”
Explicação: Esta descrição é vaga e não fornece informações suficientes sobre o produto.
- Bom Exemplo: “Par de tênis Adidas Campus 00s, cor preto, com solado e cadarços brancos.”
Explicação: Esta descrição é detalhada e fornece informações específicas que ajudam o usuário a entender o produto.

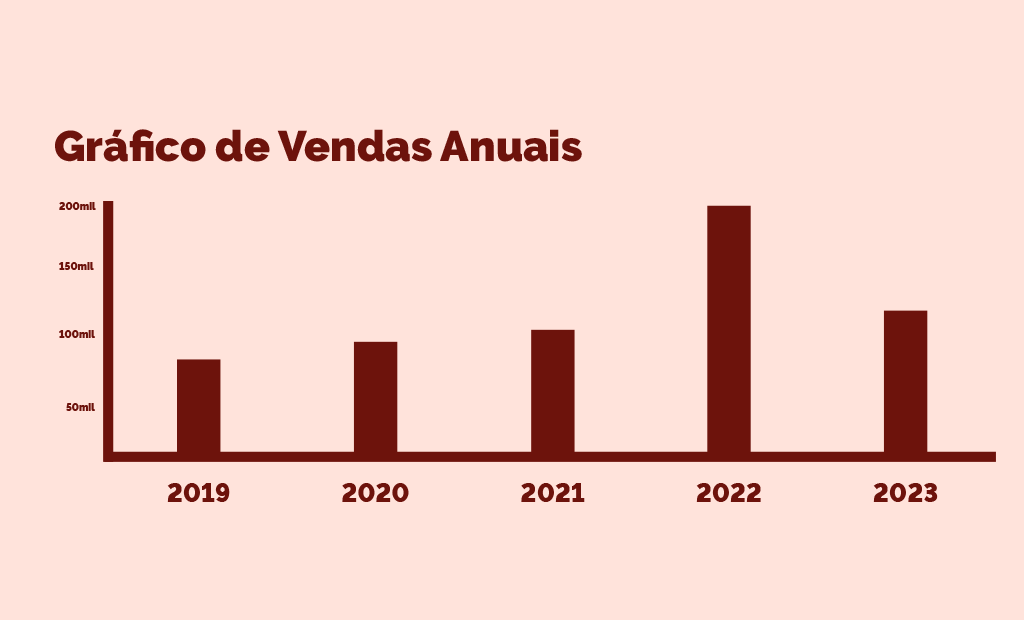
- Mau Exemplo: “Gráfico de vendas.”
Explicação: conta do que se trata a imagem, mas não explica o que o gráfico está mostrando.
- Bom Exemplo: “Gráfico de barras mostrando o aumento das vendas anuais de 2019 a 2023, com um pico em 2022.”
Explicação: dessa forma, a descrição resume as informações principais do gráfico, facilitando o entendimento para quem não pode vê-lo.

- Mau Exemplo: “Pessoas em uma sala.”
Explicação: não contextualiza quem são as pessoas ou o que estão fazendo.
- Bom Exemplo: “Quatro pessoas de diferentes etnias em uma reunião de negócios, discutindo gráficos na tela de um laptop.”
Explicação: detalha a atividade e o ambiente, ajudando a criar uma imagem mental mais clara.

- Mau Exemplo: “Um parque.”
Explicação: muito genérico e pouco informativo.
- Bom Exemplo: “Parque do Ibirapuera, em São Paulo, com árvores verdes, um lago ao fundo e pessoas caminhando pelo caminho principal.”
Explicação: apresenta os elementos principais da paisagem, dando uma visão clara do cenário.
Além dos diferentes tipos de imagens que podem ser descritas e as diversas possibilidades que cada uma delas permite, também é importante analisarmos o contexto em que elas estão inseridas. Dessa forma, é possível adaptar a descrição para que o leitor tenha a melhor experiência possível ao se deparar com a descrição. Alguns exemplos são:

- Em um E-commerce: “Câmera digital Canon EOS R5, 45MP, na cor preta, com lente RF 24-105mm, capacidade de gravação de vídeo 8K.”
Explicação: Focada em detalhes técnicos e especificações que ajudam na decisão de compra.
- Nas redes sociais: Fotógrafo usando a Câmera digital Canon EOS R5, na cor preta, para capturar imagens e vídeos de uma bela paisagem em 8K”
Explicação: as descrições nas redes sociais permitem a liberdade de serem mais envolventes, além de serem focadas em atrair a atenção e gerar interesse.
- Sem estar à venda em site, apenas a imagem inserida ao longo da página: “Fotógrafo usando uma câmera digital na cor preta, fotografando uma paisagem montanhosa”
Explicação: Diferente do contexto das redes sociais e do e-commerce, nesse exemplo é necessário apenas que o leitor saiba o que a imagem ilustra. Por isso, uma descrição sem muito aprofundamento técnico ou tentativa de cativar o leitor é suficiente.
Descrição de imagem e mais de 40 funcionalidades
Ao fornecer descrições de imagens eficazes, você cumpre os padrões legais de acessibilidade, e também promove uma experiência de usuário enriquecedora para todos. Descrições bem feitas ajudam a comunicar a mensagem completa do seu conteúdo, tornando-o acessível para pessoas com deficiência visual e abrindo portas digitais para que todos os usuários possam acessar o que sua empresa compartilha.
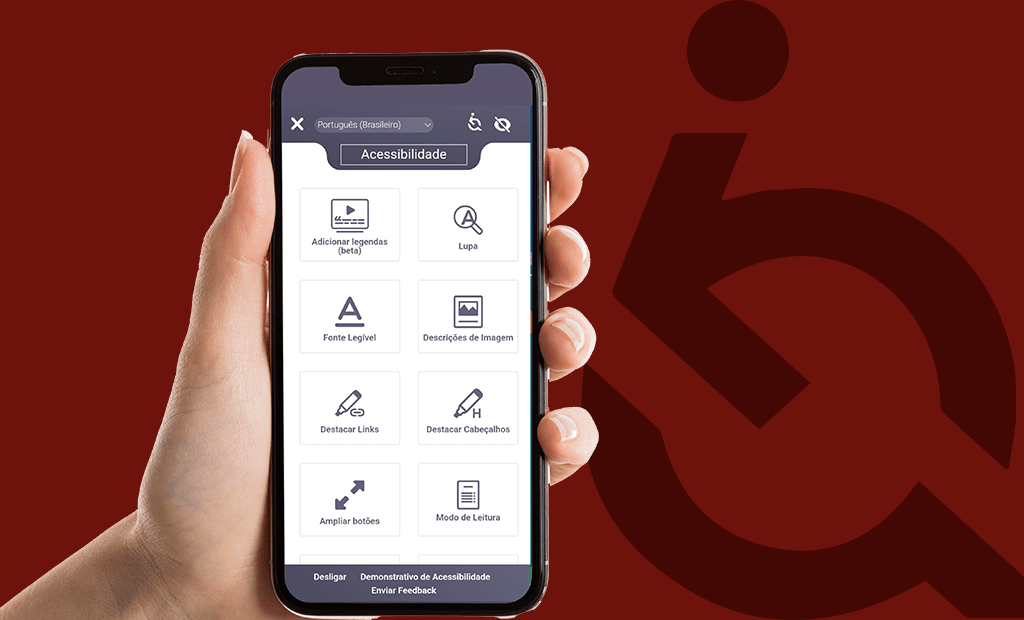
Na EqualWeb, estamos comprometidos em ajudar você a tornar seu conteúdo digital mais acessível. Nossas ferramentas são projetadas para oferecer ao usuário do seu site a melhor experiência de navegação possível, além de oferecer à sua empresa conformidade com diversas regulamentações de acessibilidade.
Sites que contam com nossa tecnologia oferecem a funcionalidade “descrição da imagem”, que exibe descrições em uma janela flutuante sempre que o cursor do mouse passa sobre uma imagem. Isso facilita o acesso ao conteúdo visual para todos os usuários de forma intuitiva e eficiente.
Além da descrição de imagens, oferecemos mais de 40 funcionalidades que personalizam a navegação de acordo com as necessidades de cada usuário. Visite nosso site para conversar com um de nossos especialistas e junte-se a nós para construir uma internet mais inclusiva ainda hoje!


 Tipos de Descrições de Imagens
Tipos de Descrições de Imagens
 Exemplos práticos
Exemplos práticos